
企画設計段階での練り込みが重要
Webサイトのリニューアル等で新規にサイト制作する際、弊社では ほとんどの場合 いきなりデザインするのではなく、その前段階としてワイヤーフレーム(ページ構成案)を作って打合せをします。
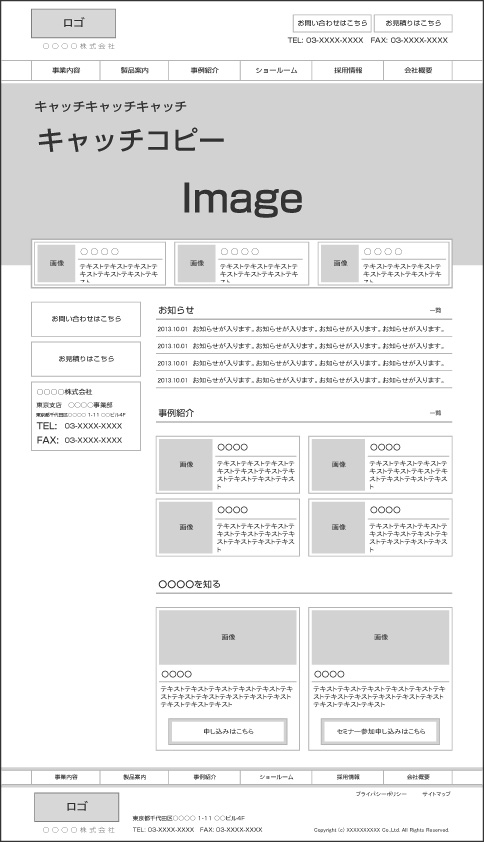
ワイヤーフレーム(ページ構成案)は、簡単に言うと家を建てるときの設計図(間取り図)のようなものです。
サイトに掲載すべきコンテンツは既に確定している段階なので、その優先順位などを鑑みながら どこにどのコンテンツをどんな風に配置していくのか、それを表した資料です。
(↓)ワイヤーフレーム(ページ構成案)サンプル(クリックで拡大します)

いきなりデザインすると ビジュアルイメージに意識が行ってしまう
ワイヤーフレームを作らずに いきなりデザインしてしまうと、デザインのビジュアルイメージに意識が行ってしまい、本質的なレイアウトや配置など サイト構成として重要なポイントに目がいかなくなってしまうからです。
本来Webサイトは「目的・ゴール」があって、それを実現するために設計していくものですが、デザインを目にするとどうしてもアート的な視点から好き嫌いで判断してしまいがちになってしまいます。
この段階で納得いくまで詰めていく
このワイヤーフレームの段階で、納得いくまで詰めていき、それから本格的なデザインを起こしていきます。
デザインの前段階でワイヤーフレームの工程を入れると、一見工数が余計にかかるように思えますが、目的・ゴールを明確にした上で、ユーザー(サイトを訪問するお客様)に、「何をまず見てほしいのか」「見たときに、どう感じてほしいのか」「次のリアクションでどう誘導したいのか」などを中心に見直しを繰り返すことで、結果的に後になっての手戻りも防止でき、期待通りの反響が得られるサイトになっていきます。
そのため、ワイヤーフレームでは あえてあまり色も付けずアート要素を極力排除した
シンプルな資料にしています。
ホームページ制作のこと、ホームページの運営でわからないことや困っていることがありましたら、「株式会社アットライズ」までお気軽にご相談ください。

株式会社アットライズのホームページはこちら









