わずらわしいインストールや組み込みは一切不要!
Webサイトのお問い合わせフォームや注文フォームなどで、「郵便番号」から「住所」を自動入力するチョー簡単な方法を!
※参考サイト:超簡単!たった2行だけで郵便番号から住所自動表示する方法:ajaxzip3
※ここでは「AjaxZip3」を使います。
> 公式サイト
> https://yubinbango.github.io/
<特徴>
● わずらわしいインストールや組み込みは一切不要
● ソースに3行追加するだけ
● 郵便番号情報データを更新する必要なし
● 郵便番号欄や都道府県・住所欄などを分けるパタンにも対応(4パターン)
組合せはいくつかあるが、今回は最もシンプルな方法を
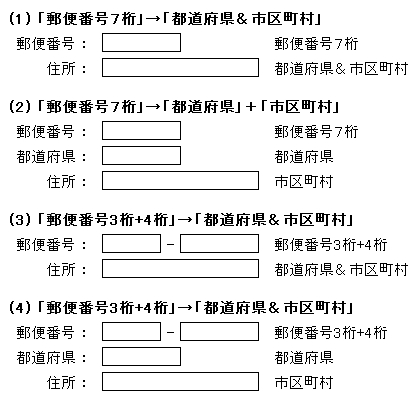
郵便番号と住所項目の入力方法にはいくつか組合せがある(下記)。

※ただし今回はそのうち最も簡単な1パタンのみ紹介(残りのパタンは上記「参考サイト」を参照してください)
(1) 「郵便番号7桁」→「都道府県&市区町村」
■手順1:<head>内にscript宣言を追加
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
■手順2:フォームの郵便番号フィールドに「onKeyUp」を追加
<!– 郵便番号7桁 –>
<input type=”text” name=”postalcode1″ size=”10″ maxlength=”8″
onKeyUp=”AjaxZip3.zip2addr(this,”,’address1′,’address1′);”>
<!– 都道府県&市区町村 –>
<input type=”text” name=”address1″ size=”60″>
※nameの「postalcode1」「address1」は任意に変更可能(日本語(全角文字)でもOKだった)
ホームページ制作のこと、ホームページの運営でわからないことや困っていることがありましたら、「株式会社アットライズ」までお気軽にご相談ください。

株式会社アットライズのホームページはこちら